Overview
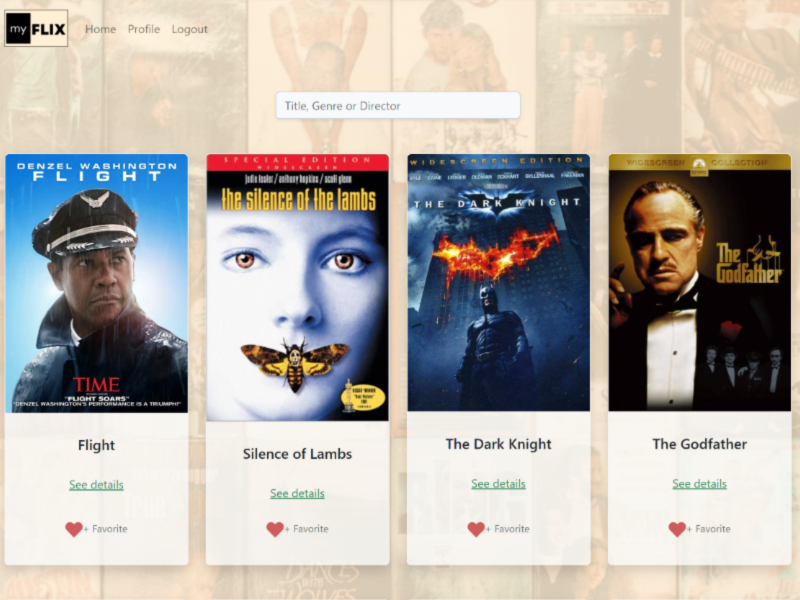
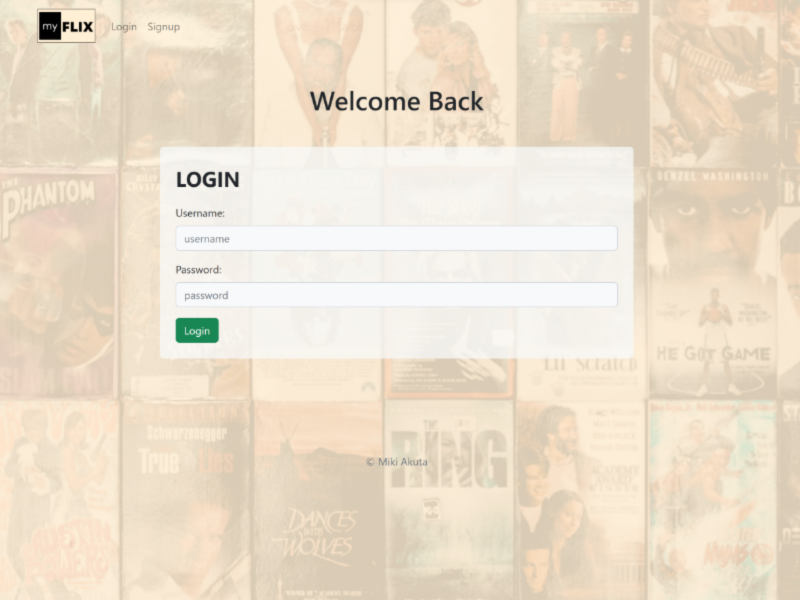
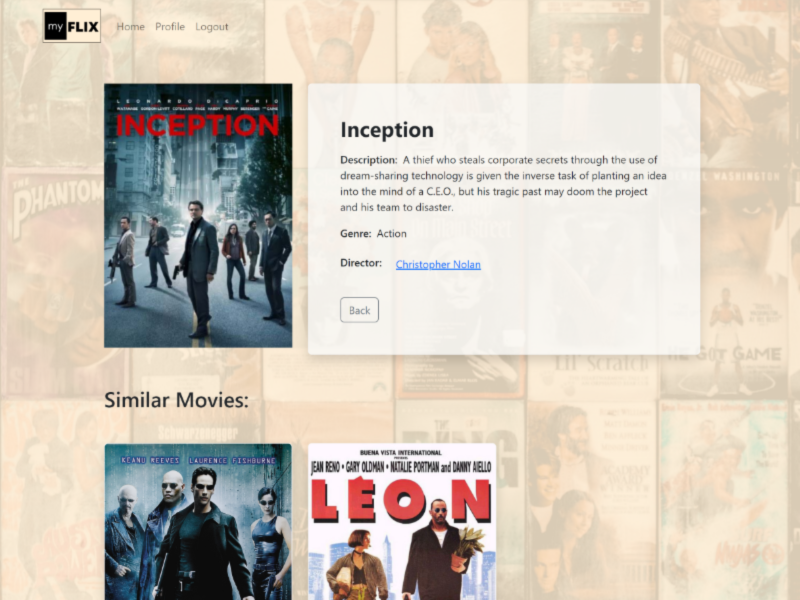
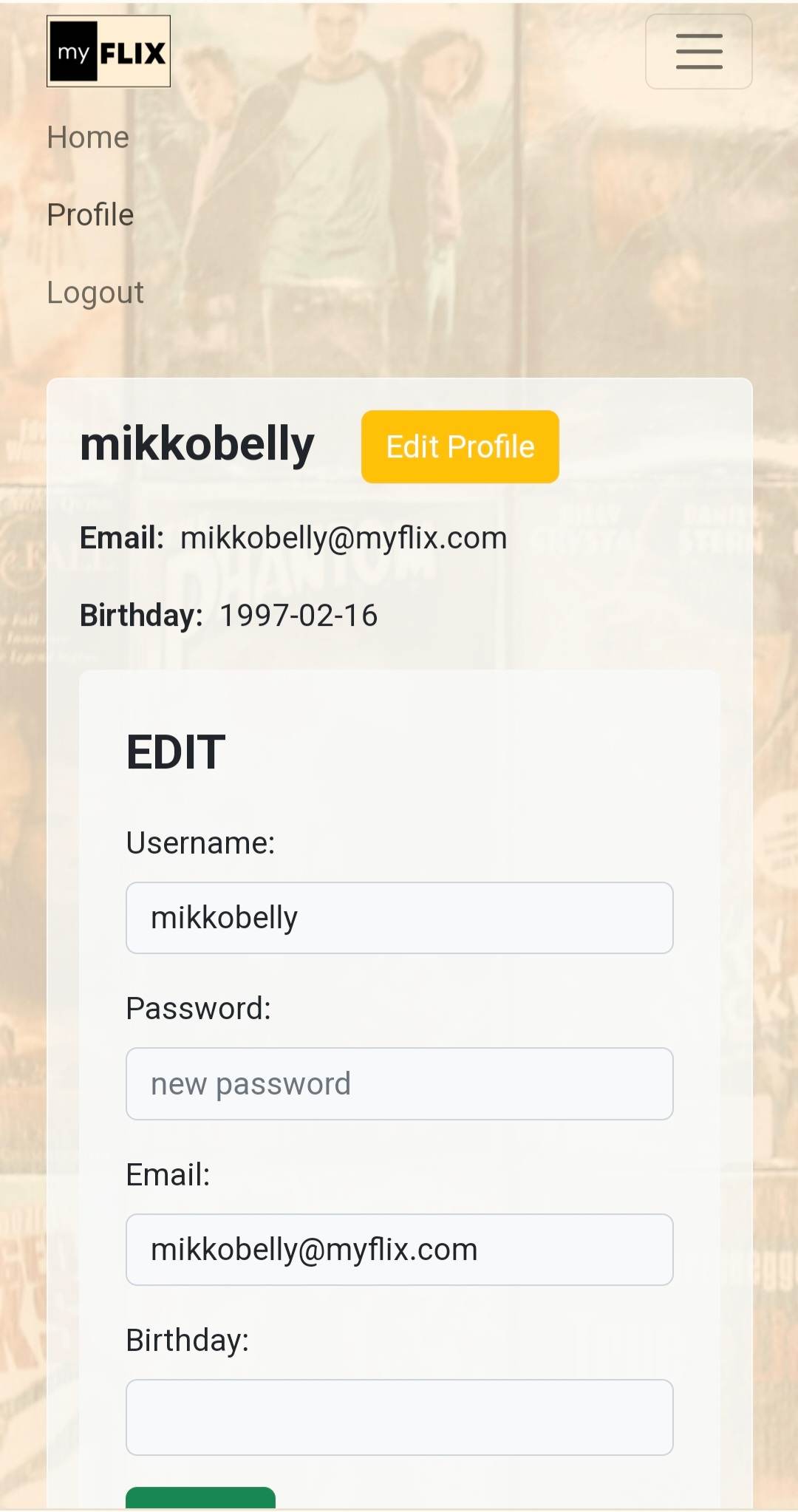
myFlix provides users access to information about different movies, directors, and genres. Users can sign up, update their personal information and create a list of their favorite movies.
Purpose
myFlix is a personal project I built as a part of my web development course at Career Foundry to demostrate my skills to create a full-stack application from scratch.
Objective
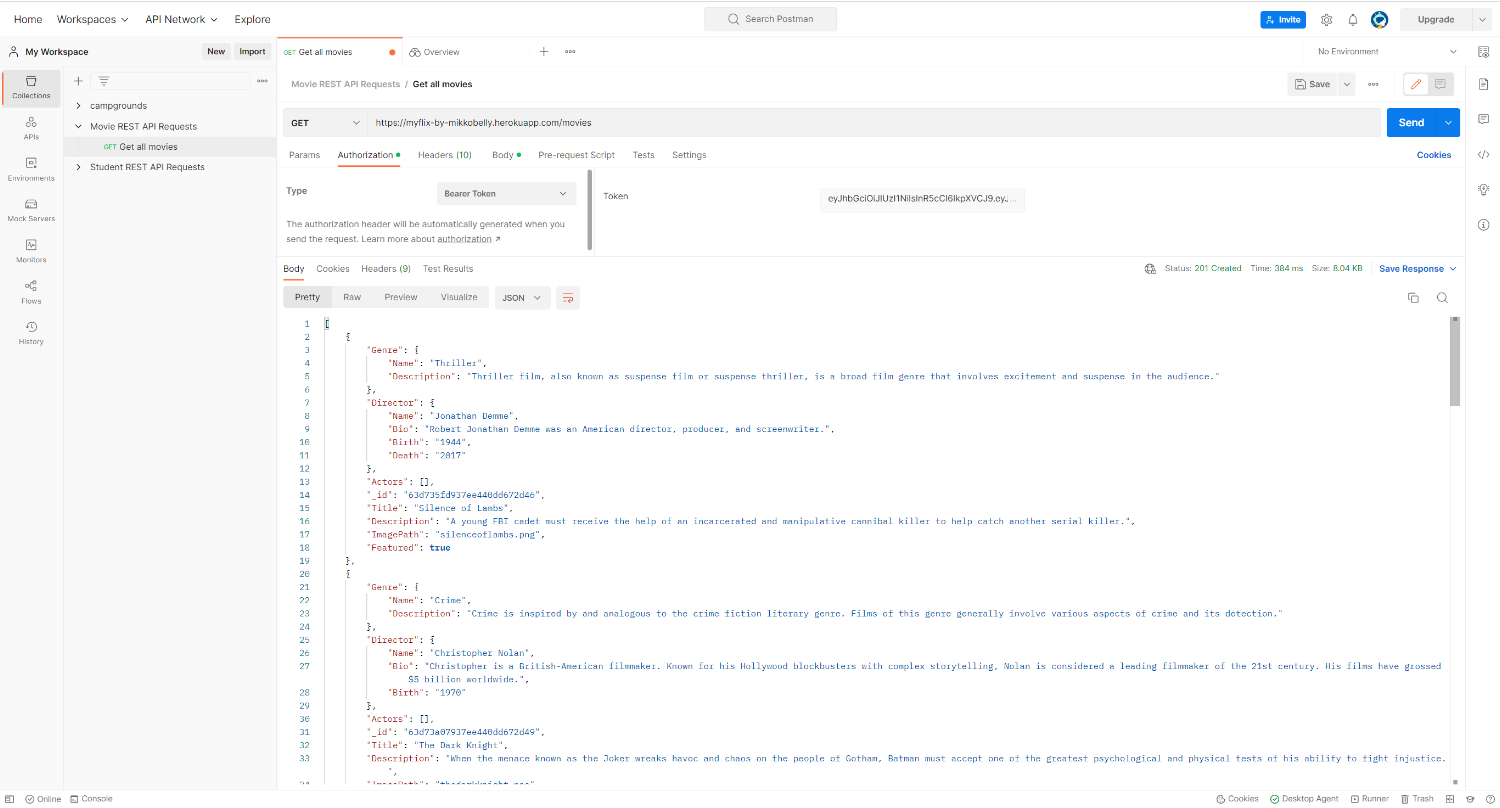
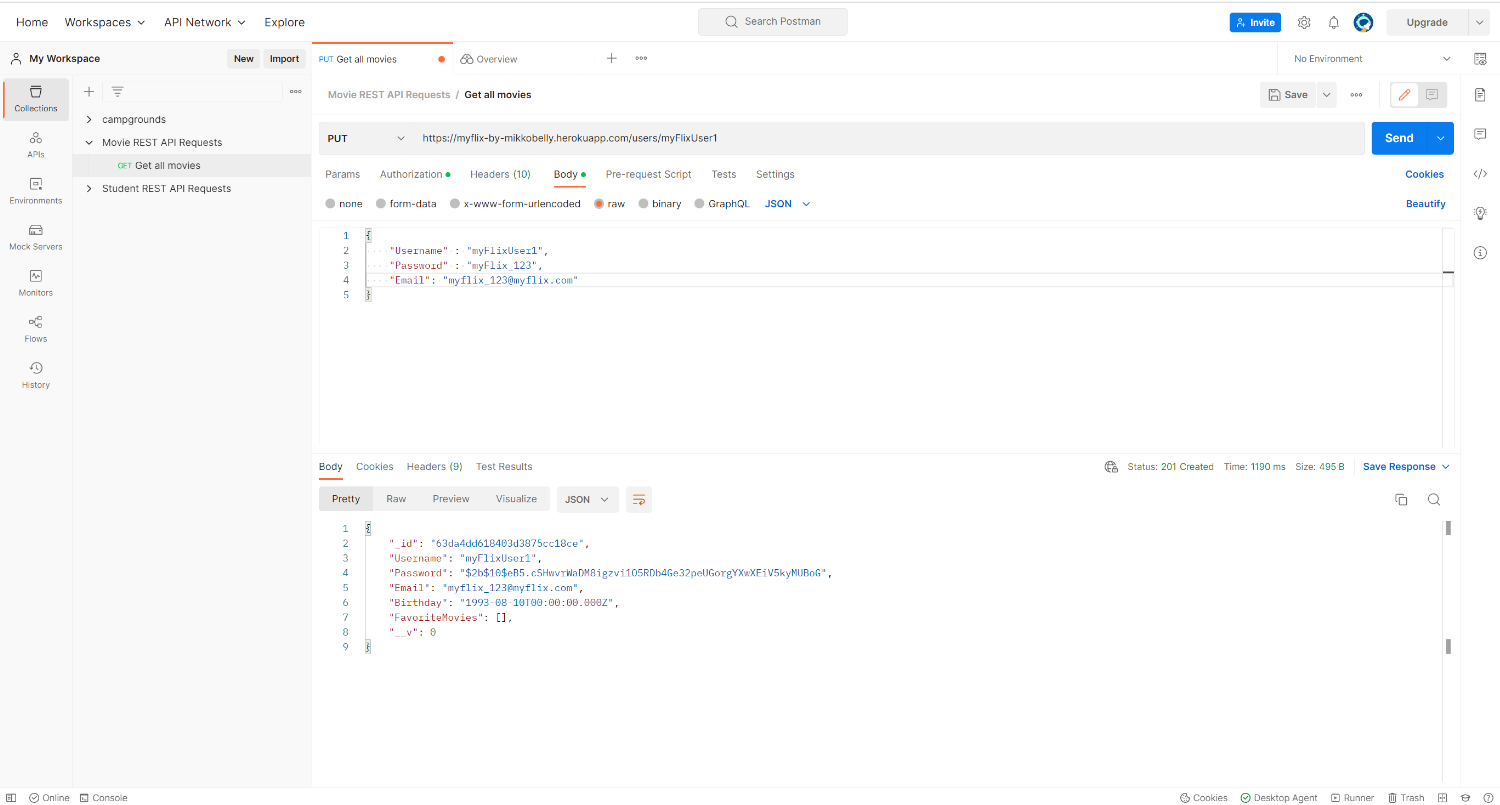
The aim of the project is to learn fundamentals of server-side development and create the user-interface (client-side) based on it as well as building a showcase to be added in my professional portfolio.